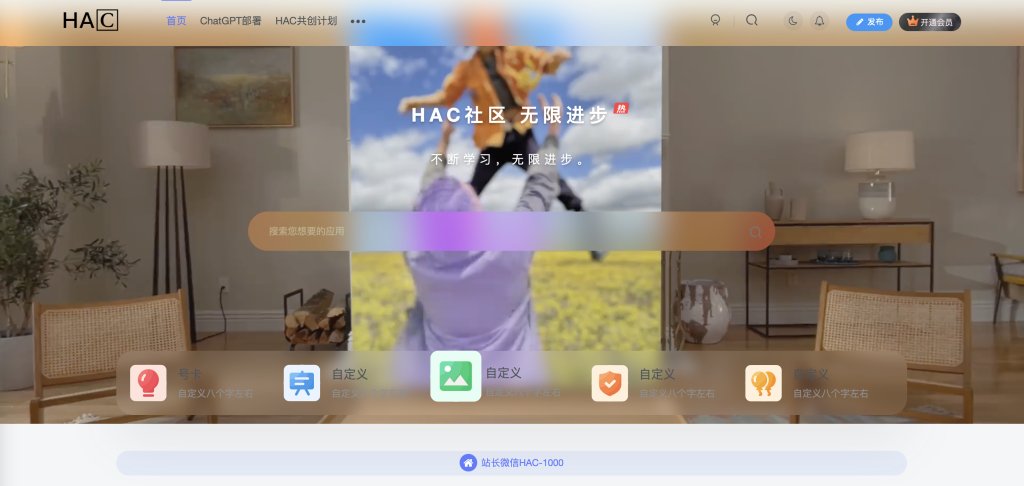
预览图

可前往本站PC端首页查看效果
教程开始
本教程是续上篇“首页动态背景+毛玻璃搜索框+打字机效果”教程的基础上做出的优化,相当于2.0版本。
亮点一览
- 模糊效果增加毛玻璃质感,并再勾勒轮廓,使其更立体。
- 图标可点击,跳转链接(之前只能点击文本跳转)
- 鼠标接触到图标时,变为手状,图标变大并向上跳动。
- 外框互动,图标变大并跳动时,外框也跟随其变化而细微变大。(未完成)
进入func.php,找到以下css代码,删去 overflow: hidden;属性
.sort-config>li {
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
overflow: hidden;
height: 100%;
}将以下代码放入
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













.png)


暂无评论内容