
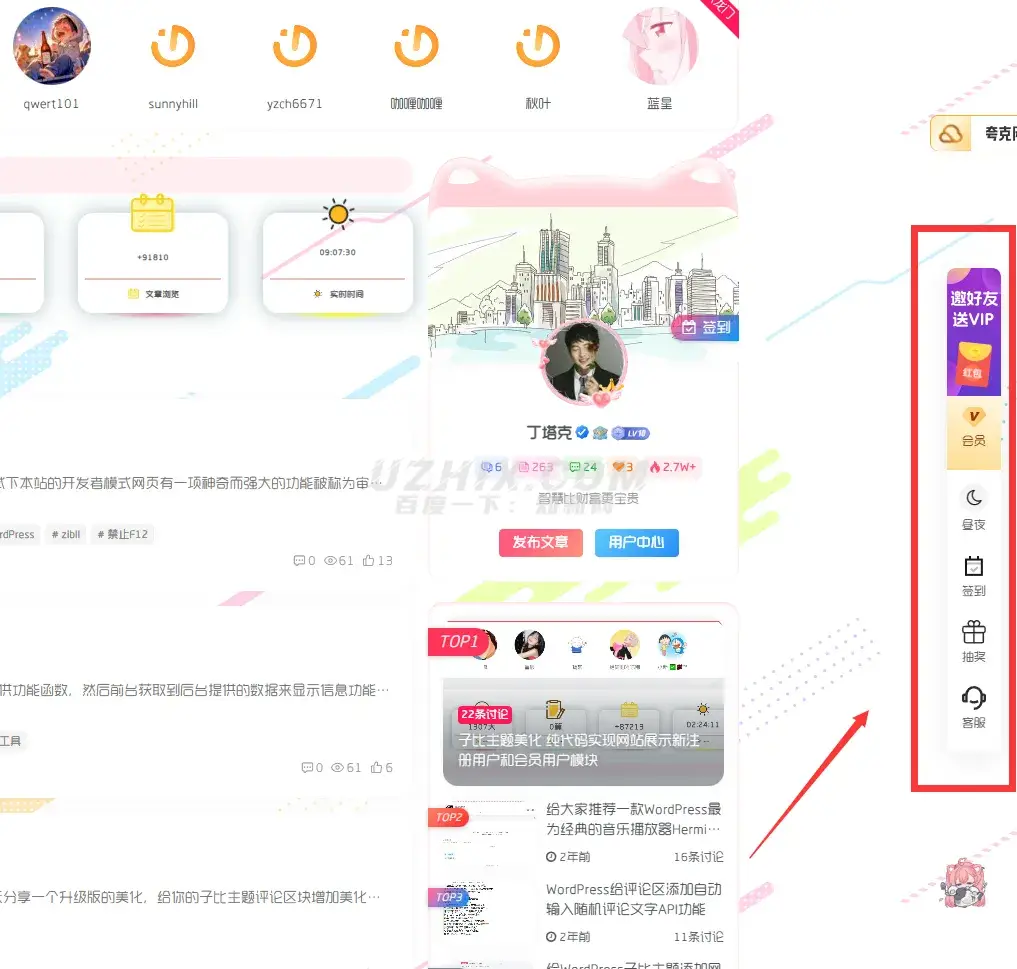
添加教程第一步首先就是添加CSS,zibll主题设置—全局功能—自定义代码—自定义CSS样式添加以下CSS代码
.gotop {
position: fixed;
bottom: 20%;
right: 1%;
z-index: 999;
}
.gotop-box{
box-shadow: 0 4px 23px rgba(0, 0, 0, 0.08);
border-radius: 8px;
background: #fff;
}
.gotop .gotop-item{
color: rgba(23,23,24,0.8);
text-align: center;
cursor: pointer;
width: 54px;
padding-bottom: 10px;
box-sizing: initial;
align-items: center;
display: block;
}
.gotop .gotop-item i{
font-size: 22px!important;
z-index: 2;
position: relative;
color: #171718;
}
.gotop .gotop-item a{
color: rgba(23,23,24,0.8);
font-size: 12px;
text-decoration: none;
}
.gotop .gotop-item a:hover{
color: var(--primary-color)!important;
}
.gotop .gotop-item img{
width: 24px;
}
.gotop .gotop-item p.text{
font-size: 12px;
margin-top: 5px;
}
.gotop .gotop-item:hover p.text{
color: var(--primary-color)!important;
}
.gotop .gotop-item.gotops{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
}
.ceo-pt-wx{
width: 300px;
}
.ceo-pt-wx img{
height: 200px;
}
.gotop .activity{
background: transparent;
position: relative;
height: 128px;
padding-bottom: 0;
}
.gotop .activity a{
display: block;
}
.gotop .activity .a1{
width: 100%;
height: 100%;
border-radius: 7px 7px 0px 0px;
}
.gotop .activity .a2{
position: absolute;
bottom: 10px;
left: 10px;
width: 33px;
height: 43px;
animation: red-envelope-shake 0.8s linear infinite;
transition: all .3s;
}
@keyframes red-envelope-shake {
0% { transform: rotate(-7deg) }
50% { transform: rotate(7deg) }
100% {transform: rotate(-7deg) }
}
@keyframes turnX{
0%{transform:rotateX(0deg);}
100%{transform:rotateX(360deg);}
}
.gotop .activity .popover {
position: absolute;
width: 251px;
height: 128px;
right: 0;
left: -196px;
bottom: 0;
display: none;
}
.gotop .activity:hover .popover {
display: block;
}
.gotop-box .gotop-vip{
background: linear-gradient(10deg,#fedd92,#fef6e1);
color: #803300;
padding-top: 10px;
margin-bottom: 10px;
}
.gotop-box .gotop-vip a{
color: #803300!important;
}
.gotop-box .gotop-vip:hover p.text{
color: #803300!important;
font-weight: 600;
}
.gotop-service{
position: relative;
}
.gotop-service:hover .gotop-service-box {
display: block;
transition: all .3s;
}
.gotop-service-box {
display: none;
position: absolute;
z-index: 999;
right: 55px;
bottom: 0px;
width: 150px;
padding: 20px;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
transition: all .3s;
background: #fff;
}
.gotop-service-box .tops{
text-align: center;
margin-bottom: 15px;
padding-bottom: 10px;
border-bottom: 1px solid #edf1f2;
}
.gotop-service-box .tops img{
}
.gotop-service-box .tops a{
display: block;
height: 26px;
line-height: 26px;
margin: 15px auto 10px auto;
border: 1px solid #b5b9bc;
font-size: 12px;
border-radius: 4px;
}
.gotop-service-box .tops a:hover{
background:#fff0;
color: var(--primary-color)!important;
border: 1px solid var(--primary-color)!important;
}
.gotop-service-box .tops p{
font-size: 13px;
}
.gotop-service-box .btms{
text-align: center;
}
.gotop-service-box .btms em{
font-size: 14px;
color: #5f6575;
font-weight: 500;
margin-bottom: 10px;
height: 20px;
line-height: 20px;
display: block;
}
.gotop-service-box .btms p{
height: 25px;
font-weight: 500;
line-height: 25px;
font-size: 18px;
color: #4775FF;
margin-bottom: 10px;
display: inline-block;
}
.gotop-service-box .btms span{
height: 25px;
line-height: 25px;
overflow: hidden;
font-size: 12px;
color: #FF5151;
margin-bottom: 10px;
}
.gotop-wx-box {
margin-bottom: 15px;
}
.gotop-wx-box .boxs p{
font-size: 14px;
color: #5f6575;
font-weight: 500;
margin-bottom: 10px;
height: 20px;
line-height: 20px;
}
.gotop-wx-box .boxs img {
width: 100%;
height: 100%;
display: block;
margin-top: 10px;
padding: 5px;
border: 1px solid var(--border-color);
margin: 10px auto 0px auto;
}
.gotop-ma{
position: relative;
}
.gotop-ma:hover .gotop-ma-box {
display: block;
transition: all .3s;
}
.gotop-ma-box {
display: none;
position: absolute;
z-index: 999;
right: 54px;
bottom: 0px;
width: 170px;
padding: 10px;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
transition: all .3s;
background: var(--primary-color);
}
.gotop-ma-box i{
display: block;
width: 31px;
height: 5px;
margin: 0 auto 10px;
border-radius: 2px;
background: #6f96ff;
}
.gotop-ma-box em{
display: block;
margin: 10px auto 0;
width: 20px;
height: 20px;
border-radius: 100%;
background: #6f96ff;
}
.gotop-ma-box .tops{
padding: 10px;
background: #fff;
border-radius: 4px;
text-align: center;
}
.gotop-ma-box .tops p{
font-size: 12px;
color: #5f6575;
overflow: hidden;
height: 23px;
line-height: 23px;
}
.gotop-ma-box .tops img {
width: 100%;
height: 100%;
display: block;
margin-top: 10px;
margin: 10px auto 0px auto;
}
@media screen and (max-width: 767px) {
.gotop {
display: none !important;
}
}第二步骤就是在zibll主题设置—全局功能—自定义代码—自定义底部HTML代码添加以下代码
<div class="gotop">
<div class="gotop-box">
<div class="gotop-item activity">
<a href="https://www.dingtook.com/user/rebate">
<img src="https://www.dingtook.com/images/zbfox-follow-activity-1.png" alt="activity" class="a1">
<img src="https://www.dingtook.com/images/zbfox-follow-activity-2.png" alt="activity" class="a2">
<div class="popover" style="background: url(https://www.dingtook.com/images/zbfox-follow-activity-3.png) no-repeat center/cover;"></div>
</a>
</div>
<div class="gotop-item gotop-vip">
<a class="vip-buy vip-btn pay-vip" vip-level="2" data-toggle="tooltip" data-placement="top" href="javascript:;" data-original-title="开通会员">
<img src="https://www.dingtook.com/images/zbfox-follow-vip.svg" alt="会员">
<p class="text">会员</p>
</a>
</div>
<div class="gotop-item">
<a href="javascript:;" class="toggle-theme toggle-radius">
<i class="fa fa-toggle-theme"> </i>
</a>
<p id="themeText" class="text">昼夜</p>
</div>
<div class="gotop-item">
<a class="initiate-checkin" href="javascript:;" form-action="user_checkin" ed-text="每日签到">
<img src="https://www.dingtook.com/images/zbfox-follow-sign.gif" alt="签到">
<p class="text">签到</p>
</a>
</div>
<div class="gotop-item">
<a href="https://www.dingtook.com/choujiang">
<img src="https://www.dingtook.com/images/zbfox-choujiang.svg" alt="抽奖">
<p class="text">抽奖</p>
</a>
</div>
<div class="gotop-item gotop-service">
<img src="https://www.dingtook.com/images/zbfox-kefu.svg" alt="客服">
<p class="text">客服</p>
<div class="gotop-service-box">
<div class="tops">
<img src="www.dingtook.com/images/zbfox-follow-service-qq.png" alt="点击联系站长">
<a href="http://wpa.qq.com/msgrd?v=3&uin=38335823&site=qq&menu=yes" class="topsqq" rel="noreferrer nofollow">点击联系站长</a>
<p>在线时间<br>12:00 - 22:00</p>
</div>
<div class="gotop-wx-box">
<div class="boxs">
<p>关注微信公众号</p>
<img src="https://www.dingtook.com/images/ewm_gzh.png" alt="关注微信公众号">
</div>
</div>
<div class="btms">
<em>交流QQ群</em>
<p>00000000</p>
<em>站长邮箱</em>
<span>admin@dingtook.com</span>
</div>
</div>
</div>
<div class="gotop-item gotops hide-on-scroll" id="gotops" style="display: none;">
<a href="javascript:(scrollTo());">
<img src="https://www.dingtook.com/images/zbfox-follow-gotop.png" alt="TOP">
<p>TOP</p>
</a>
</div>
</div>
</div>
<script>
// 当页面加载完成后执行
jQuery(document).ready(function($) {
// 获取返回顶部按钮
var $gotop = $('.gotop-item.gotops');
// 监听滚动事件
$(window).scroll(function() {
// 如果滚动超过了200px,显示返回顶部按钮,否则隐藏
if ($(this).scrollTop() > 200) {
$gotop.fadeIn();
} else {
$gotop.fadeOut();
}
});
// 返回顶部按钮点击事件
$gotop.click(function() {
$('html, body').animate({ scrollTop: 0 }, 800);
return false;
});
});
</script>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













.png)


暂无评论内容