<div id="syphb" class="container list clearfix">
<div class="ranking-item">
<a class="top-icon js-rank-bottom1">建站资源</a>
<div class="class-box">
<?php query_posts('cat=4&showposts=5&orderby=views'); ?>
<?php while (have_posts()) : the_post(); ?>
<a class="class-item js-rank" href="<?php esc_url(the_permalink()); ?>" target="_blank">
<div class="num-icon num-icon<?php
++$phnum1;
echo $phnum1;
?>"></div>
<span class="syphimg" > <?php echo zib_post_thumbnail(); ?></span>
<div class="class-info">
<div class="name"><?php the_title(); ?></div>
<span class="badg b-theme badg-sm"><?php echo get_post_view_count('', ''); ?>热度值</span>
</div>
</a>
<?php endwhile;?>
</div>
<a class="bottom-link js-rank-bottom">
<span>榜单实时更新</span>
<i class="imv2-chevrons-right"></i>
</a>
</div>
<div class="ranking-item">
<a class="top-icon js-rank-bottom2" >子比美化</a>
<div class="class-box">
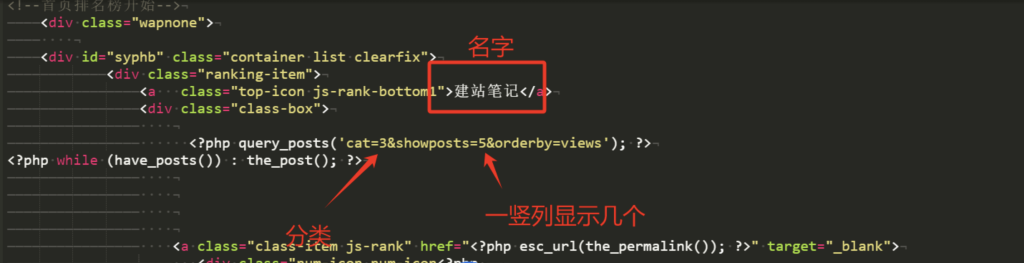
<?php query_posts('cat=3&showposts=5&orderby=views'); ?>
<?php while (have_posts()) : the_post(); ?>
<a class="class-item js-rank" href="<?php esc_url(the_permalink()); ?>" target="_blank">
<div class="num-icon num-icon<?php
++$phnum2;
echo $phnum2;
?>"></div>
<span class="syphimg" > <?php echo zib_post_thumbnail(); ?></span>
<div class="class-info">
<div class="name"><?php the_title(); ?></div>
<span class="badg b-theme badg-sm"><?php echo get_post_view_count('', ''); ?>热度值</span>
</div>
</a>
<?php endwhile;?>
</div>
<a class="bottom-link js-rank-bottom">
<span>榜单实时更新</span>
<i class="imv2-chevrons-right"></i>
</a>
</div>
<div class="ranking-item">
<a class="top-icon js-rank-bottom3" >软件基地</a>
<div class="class-box">
<?php query_posts('cat=5&showposts=5&orderby=views'); ?>
<?php while (have_posts()) : the_post(); ?>
<a class="class-item js-rank" href="<?php esc_url(the_permalink()); ?>" target="_blank">
<div class="num-icon num-icon<?php
++$phnum3;
echo $phnum3;
?>"></div>
<span class="syphimg" > <?php echo zib_post_thumbnail(); ?></span>
<div class="class-info">
<div class="name"><?php the_title(); ?></div>
<span class="badg b-theme badg-sm"><?php echo get_post_view_count('', ''); ?>热度值</span>
</div>
</a>
<?php endwhile;?>
</div>
<a class="bottom-link js-rank-bottom">
<span>榜单实时更新</span>
<i class="imv2-chevrons-right"></i>
</a>
</div>
</div>将上面的HTML代码放到自己的index.php里面 我目前是放到/wp-content/themes/zibll/index.php里面搜
<?php get_sidebar(); ?>
CSS代码
将上面CSS代码放到子比后台-自定义CSS样式即可!
接下来就是下载图片,我将图标放在的下面,大家可以去下载!记住图片要对着CSS里面的目录对好,要不然看不到图片的!
图片下载
https://www.123pan.com/s/SNXDVv-sOJeh.html
提取码:tfbk
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













.png)


暂无评论内容